Overview
One of the most powerful features of the Web+Center application is the open source architecture and open database design of the product. About 6 years ago, the product was completely rewritten into the customizable Visual Basic ASP open source design environment from a compiled C++ ISAPI environment, mainly for the purpose of allowing customers to make customizations to the code to better fit their own requirements. We also found the ASP code development environment to be faster, friendlier and a more stable environment than the compiled ISAPI environments. Additional information about Web+Center customizations and product design can be found in the Web+Center programmers guide which is located in the Web+Center documentation folder or the (DOCS50) virtual directory.Web+Center ASP web-scripting design architecture
The ASP modules (*.asp) and related include files (*.inc) are the individual files that are called by the application links and submit buttons. These files are plain ASCII “text files” and should only be opened and edited by “plain text editors” that do not automatically add or embed additional code into the file automatically. The text editor we recommend for editing the files is called “TextPad” and it is available for free from www.textpad.com. The Notepad text editor that comes with Microsoft Accessories works for editing the files but lacks the ability to display line number which is extremely important when developing and debugging customations as we shall show you shortly.
5 Basic tips for debugging and customizing the Web+Center application.
- ASP error message pages – In the Internet Explorer Browser, Microsoft has attempted to make life easier for users by not displaying the full HTTP 500 error messages to the IE browser but instead displaying a “friendly error message”. This browser option should be disabled (Show Friendly HTTP error messages). To confirm this setting if you are using IE, click on Tools.. Internet Options.. Advanced Tab, Scroll down to Browsing and uncheck the “Show friendly HTTP error messages”. With this feature disabled, anytime the ASP engine detects an error, your browser will display a full ASP error with module name, line number, error type and even column within that line if possible.
- Debugging the error message from the error message page – Once you start making modifications to the source code, and you try and save those changes and run it, it will soon report an ASP error. Luckily it tells you exactly the module name, line number, and error type so it is usually fairly easy to debug your problem and continue your development.
To debug it, simply open up the ASP or INC file module with an ASCII text editor that the error message specified and then go to the line number of that file to find the exact line of code that the application. From the error type you can usually get a quick handle on why the application is reporting an error at that line.
- Finding the particular module to customize – To customize a particular part of the Web+Center application, you need to know the name of the module that is being called so you can edit the ASP or INC module. For many buttons and links, simply hover the mouse over the link and you can decipher the name of the linked ASP module. For modules that are form/submit type modules, typically they are named DoXXXXX.asp where the original module name was XXXXX. Otherwise, if you view the HTML source of the original calling module and look for the FORM Action= tag you should be able to determine the ASP module that gets called from the form submission.
- Recovering an original version of an ASP module. In the event that you have broken an ASP file and can’t figure out why it is failing and you want to start back with the originally released ASP before any customization, simply go to the Documentation page (docs50) and then click on the links below the Web+Center Version Server section. Each of those links will take you to an HTML page that displays links for the most currently released production versions of those files. If you are grabbing any files from the Tech+Center, Pocket+Center, Business+Center or Customer+Center directories, it may be necessary to grab any corresponding new or updated files from the language directory. Since page labels and graphics are commonly referenced from the language directory, it is important to check if any new files have been placed in the language directory if you are doing updates.
- File Security Permissions – The most common error message we get support calls on usually occurs during the initial installation reason we get support message that we get support calls on usually occurs during the initial installation phase of the Web+Center Help Desk and it centers around the necessary file security permissions for the Web+Center folder. To run the Web+Center application for annonymous users (without authentication) requires that you set the file security perphase of the Web+Center Help Desk and it centers around the necessary file security permissionsmissions for the entire Web+Center folder and all sub folders to the user Everybody with full control. The file security permissions are set using Windows Explorer and not IIS. You should remove all other user permissions and be sure to “break” security permission inheritance from directory permissions above the Internet Software Sciences/ Web+Center 5.0 folder. Since the application typically installs in the Program Files directory, it will attempt apply some inherited permissions that come with the Program Files directory tree. If you reset any file security permissions, besure to completely reboot the computer to properly reset the permissions in all of the system’s ACL (Access Control Lists).
A Code ExampleTo show how the ASP debugging environment works, we will modify a simple test.asp file which is located in the Techcenter directory and then force an error and then view the results. See the steps below for information and screen shots.
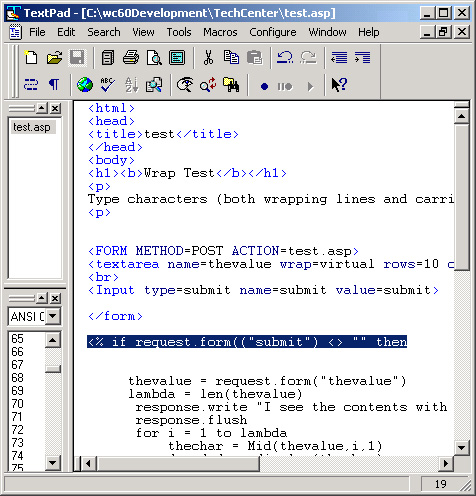
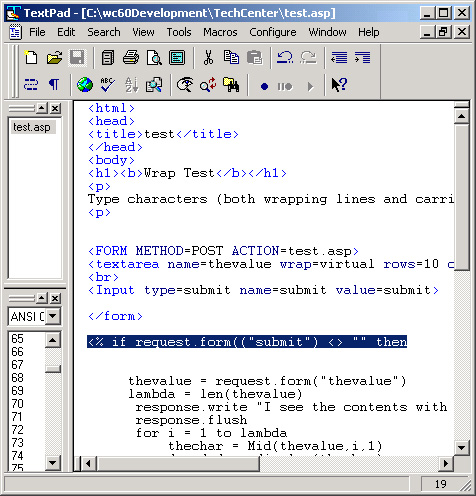
Step 1: We first open and edit the test.asp file using our TextPad editor. To force an ASP error, we are going to modify one of the ASP code lines by adding a incorrect second parenthesis at line number 19 by taking the line:
if request.form(“submit”) <> “” then
And changing it to:
if request.form((“submit”) <> “” then

Figure #1 – ASP module edit with TextPad text editor
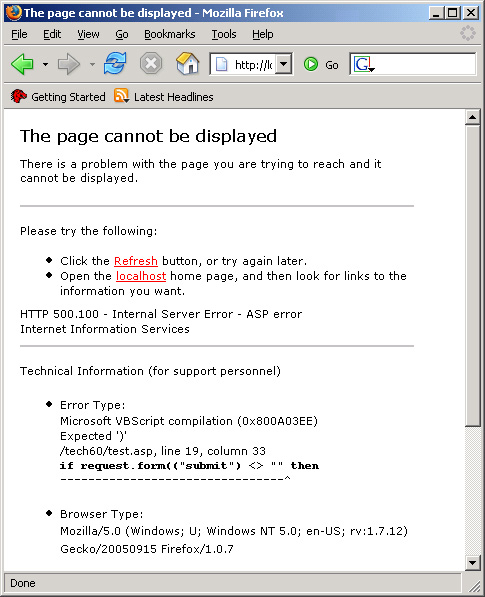
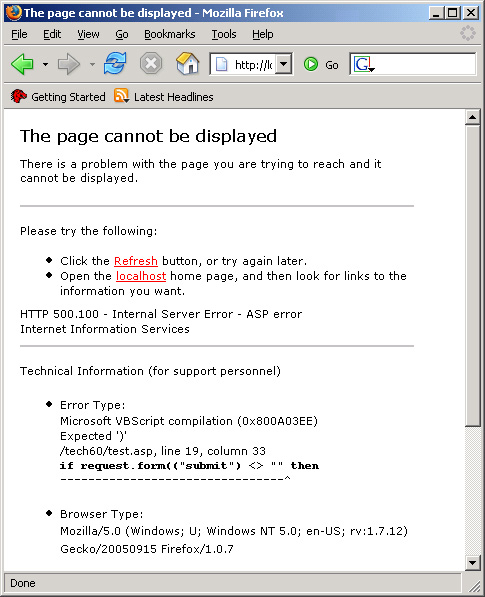
We then save the file, and run the browser on this file and get the full ASP error with error type, module name, line number and column number.

Figure #2 – Full ASP error with module name, line number and error type
To fix the problem, we then quickly scan the line (line #19) for error, fix the extra parenthesis problem, save and refresh the application page to confirm the fix. When making your own customizations, start with a simple module change, confirm and test the results and slowly increase the complexity of the customizations.
|